

|
The Report View control is a ListView common control with the 'report' Windows style. It can be used as either a simple grid control when a full featured grid control is not needed or as an advanced version of the WIL dialog ITEMBOX control. The variable, defined in the controls Variable attribute, is assumed to contain an array of values to display in the control. When the variable is used to populate the control, the control will have a column for each column in the array. The array can optionally contain text for each column heading in the first row of the array. See the Style attribute for details. Note that the array variable contents will only be used to populate the control when the Text attribute is set to 'DEFAULT'. Upon return of the Dialog this variable will contain an array of user selected rows from the control. The Text attribute can either be set to 'DEFAULT' or set to the path and file name of a CSV file used to populate the control. The file must meet the same CSV file requirements specified for the ArrayFileGetCsv function and the value separator must be a comma(,). The first line of the file can optionally contain column headings. See the Style attribute for details. The Style attribute supports the following styles:
To resize the Report view control, simply click on the edge and drag with the left mouse button.
|
|
For example, the line in the script generated by the WIL Dialog Editor may look like:
Using an array as the Variable attribute:
Songs003=`017,031,108,048,REPORTVIEW,"ReportView_1",arrTunes,DEFAULT,DEFAULT,3,%style%,DEFAULT,DEFAULT,DEFAULT`
This example shows how to define the array to display:
;Create an array of data to display arrTunes = ArrDimension(6,2) ; Artists arrTunes[0,0] = 'Artist' ; Header arrTunes[1,0] = 'The Knack' arrTunes[2,0] = 'Glenn Miller' arrTunes[3,0] = 'Bee Gees' arrTunes[4,0] = 'B-52s' arrTunes[5,0] = 'The Champs' ; Songs arrTunes[0,1] = 'Song' ; Header arrTunes[1,1] = 'My Shirona' arrTunes[2,1] = 'In the Mood' arrTunes[3,1] = 'Staying Alive' arrTunes[4,1] = 'Rock Lobster' arrTunes[5,1] = 'Tequila'
style = 1048576|4194304 ;first header & single select
SongsFormat=`WWWDLGED,6.2` SongsCaption=`Songs` SongsX=236 SongsY=124 SongsWidth=152 SongsHeight=109 SongsNumControls=004 SongsProcedure=`DEFAULT` SongsFont=`DEFAULT` SongsTextColor=`DEFAULT` SongsBackground=`DEFAULT,DEFAULT` SongsConfig=0
Songs001=`029,087,034,014,PUSHBUTTON,"PushButton_OK",DEFAULT,"OK",1,1,DEFAULT,DEFAULT,DEFAULT,DEFAULT` Songs002=`071,087,034,014,PUSHBUTTON,"PushButton_Cancel",DEFAULT,"Cancel",0,2,DEFAULT,DEFAULT,DEFAULT,DEFAULT` Songs003=`017,031,108,048,REPORTVIEW,"ReportView_1",arrTunes,DEFAULT,DEFAULT,3,%style%,DEFAULT,DEFAULT,DEFAULT` Songs004=`019,011,104,014,STATICTEXT,"StaticText_1",DEFAULT,"Choose your favorite song:",DEFAULT,4,DEFAULT,DEFAULT,DEFAULT,DEFAULT`
ButtonPushed=Dialog("Songs") Message("Your Favorite Song is:",arrTunes[0,0]:" - ":arrTunes[0,1])
Using a CSV as the Text attribute:
Songs003=`017,031,108,048,REPORTVIEW,"ReportView_1",arrTunesSelected,%filename%,DEFAULT,3,%style%,DEFAULT,DEFAULT,DEFAULT`
;Create an array of data to write to CSV file arrTunes = ArrDimension(6,2) ; Artists arrTunes[0,0] = 'Artist' ; Header arrTunes[1,0] = 'The Knack' arrTunes[2,0] = 'Glenn Miller' arrTunes[3,0] = 'Bee Gees' arrTunes[4,0] = 'B-52s' arrTunes[5,0] = 'The Champs' ; Songs arrTunes[0,1] = 'Song' ; Header arrTunes[1,1] = 'My Shirona' arrTunes[2,1] = 'In the Mood' arrTunes[3,1] = 'Staying Alive' arrTunes[4,1] = 'Rock Lobster' arrTunes[5,1] = 'Tequila'
filename = DirScript():'Tunes.csv' ArrayFilePutCSV(filename, arrTunes)
style = 1048576|4194304 ;first header & singleselect
SongsFormat=`WWWDLGED,6.2` SongsCaption=`Songs` SongsX=236 SongsY=124 SongsWidth=152 SongsHeight=109 SongsNumControls=004 SongsProcedure=`DEFAULT` SongsFont=`DEFAULT` SongsTextColor=`DEFAULT` SongsBackground=`DEFAULT,DEFAULT` SongsConfig=0
Songs001=`029,087,034,014,PUSHBUTTON,"PushButton_OK",DEFAULT,"OK",1,1,DEFAULT,DEFAULT,DEFAULT,DEFAULT` Songs002=`071,087,034,014,PUSHBUTTON,"PushButton_Cancel",DEFAULT,"Cancel",0,2,DEFAULT,DEFAULT,DEFAULT,DEFAULT` Songs003=`017,031,108,048,REPORTVIEW,"ReportView_1",arrTunesSelected,%filename%,DEFAULT,3,%style%,DEFAULT,DEFAULT,DEFAULT` Songs004=`019,011,104,014,STATICTEXT,"StaticText_1",DEFAULT,"Choose your favorite song:",DEFAULT,4,DEFAULT,DEFAULT,DEFAULT,DEFAULT` ButtonPushed=Dialog("Songs")
Message("Your Favorite Song is:",arrTunesSelected[0,0]:" - ":arrTunesSelected[0,1])
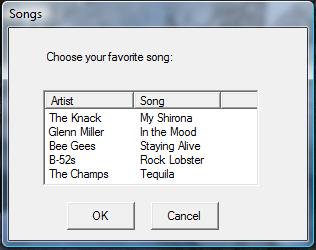
The resulting Dialog containing the Report View control will look something like this:

Report View Control Behavior
Clicking on the column header sorts the column, if the sort ascending or descending styles are used.
Double-clicking on the column separator will automatically resize the column width.